
Using
Frames: Advanced Topics |
WebExpress Frames Mode Frames
Mode is a special mode that WebExpress uses to allow you to define Frame windows for a Web page. When you enter Frames Mode the WebExpress Menu and Toolbar will change, allowing you to access functions that are only available in that mode. - To
enter Frames Mode on any page select 'View' then 'Frames' from the WebExpress Menu.
- To
exit Frames Mode select 'View' then 'Web Page' from the Menu.
Here
is an extended description of each Frame Mode function: Create/Split
Frames: - This
function allows you to create more Frame windows within the currently selected Frame window. The current window then becomes the Frame Parent window of the new Frame Set. For example:
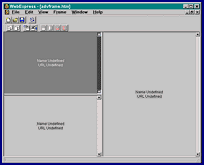
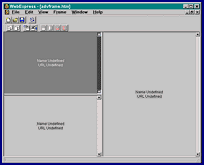
 - Create
a page with two equal sized vertical Frame windows.
- Select
the left window by clicking inside of it with your left mouse button.
- Now
click the Create/Split Frames Button. In the Frame Set Properties window that appears, set the number of Rows to 2 and the number of columns to 1, then click 'OK'.
- The
left Frame window will now be divided into two rows as shown at right. The Parent window of the new Frames is the original vertical window you created.
- Remember
that the Frame Parent window of the first Frame windows you create is the WebExpress window itself. Frame Sets within Frame Parent windows are a bit like the Nested Tables discussed earlier.
Combine
Frames: - This
function has the opposite effect of the Create/Split Frames Button. It will Combine (thus delete) the Frame windows that exist within the currently selected Parent window.
Frame
Properties: - Displays
the properties of the selected Frame window only. See the description of the Frame Properties Dialog below.
Frame
Set Properties: - Displays
the shared properties of the Frame windows that exist within the currently selected Parent window. See the description of the Frame Set Properties Dialog below.
Insert
Row: - Used
to insert a Row of Frame windows within the currently selected Parent window.
Insert
Column: - Used
to insert a Column of Frame windows within the currently selected Parent window.
Delete
Row: - Used
to delete a selected Row of Frame windows that exist within the currently selected Parent window.
Delete
Column: - Used
to delete a selected Column of Frame windows that exist within the currently selected Parent window.
|
-
Use your browser's 'Back' button to return to the tutorial -
|
The
Frame Set Properties Dialog  You
can control the properties of a Set of Frame windows through this dialog window. A Set of windows is any group of Frame windows that exist within a Frame Parent window, including the initial browser window. You
can control the properties of a Set of Frame windows through this dialog window. A Set of windows is any group of Frame windows that exist within a Frame Parent window, including the initial browser window.
The
options available from the Frame Set Properties Dialog are: Rows: - The
number you enter here will determine the number of Frame window Rows that your new Frame window will contain.
Columns: - The
number of Frame window Columns to be added to the new Frame.
The
Spacing: - The
number entered here determines how much 'empty space' is displayed between Frame windows as a border between windows.
The
'Frame Border' Check Box: - If
you 'check' this box there will be a border around your Frame window set, and the width of the border will be the amount of 'Spacing' you entered above.
The
'Scrolling' Check Box: - If
this box is checked, your Frame windows will be scrollable, with a scroll bar shown on their right side for that purpose. If it is UNchecked, users will not be able to scroll within the frames.
-
Use your browser's 'Back' button to return to the tutorial -
|
The
Frame Properties Dialog You
can control the properties of each Individual Frame window through this dialog window. First select the Frame window whose properties you wish to change, then click on the Frame Properties Button to access this dialog.  The
options available from the Frame Properties Dialog are: The
options available from the Frame Properties Dialog are:
Name: - Each
Frame window must be given a Name so that you can refer to the window's Name in your hyperlinks. The Name tells a browser which Frame window to display a Web page in. Names can be any descriptive text that will help you remember what a Frame is for or where it is on your page.
Source
URL: - This
field contains the URL (address) or file name of the Web page that will initially be displayed in the current Frame window when the browser first loads your Frame page.
Row
Height/Column Width: - These
fields determing the size that the current Frame window will be displayed as. Depending on which option you select to the right of these text boxes, "Relative" or "Pixels", the numbers you enter as width and height should be a percentage of parent window width/height, or the exact width/height in screen pixels. Note: You can also adjust the size of Frame windows by dragging the Frame border.
Margin
Height/Margin Width: - The
contents of these fields specify the height of the Margin above and below the Frame window, and the width of the Margin to the left and right of the Frame window.
Scroll: - This
field is a drop down list box that contains three options:
- If
you set the Field to 'No' your Frame window will not scroll.
- If
you set it to 'Yes' the window will scroll - and display scroll bars.
- If
you set it to 'Auto', scroll bars will be displayed if the Web page that the Frame contains is higher than the Frame window - otherwise no bars will be displayed.
Frame
Border: - If
this option is checked, a border will be displayed around the selected Frame window.
No
Resizing: - If
checked, this option prevents a user from re-sizing a Frame window (making it larger or smaller by dragging the border).
-
Use your browser's 'Back' button to return to the tutorial -
|
Frame
Etiquette Guide Frames
can be valuable additions to your Web site, but there are certain considerations you should keep in mind when you create them. Here are a few of those: - If
you place a menu in a Frame window try and make keep the menu to one Frame page, so that a user doesn't have to scroll in order to access menu items.
- As
much as possible, allow users to resize your Frame windows for more convenient viewing.
- Make
sure that the main Frame you use for displaying the bulk of your Web pages is big enough - in all screen resolutions. If you write your Web pages using an 800 X 600 pixel screen resolution, remember that most users still use 640 X 480. Consequently the Frames you size while at 800 X 600 may be too restrictive for a user viewing them at a lower resolution. The best thing to do is to change your resolution as you create your Web page, checking its appearance in different screen resolutions as you go.
- Be
sure to guard against one of the most frequent complaints that users register against Frames: Hyperlinks that load the Web pages of another site into the Frames of another! To avoid this problem, make sure that any hyperlink on your site that refers to a document on another sites uses the TARGET="_TOP" modifier. This is easy to do in WebExpress. When you create your hyperlink with the Create/Edit Link dialog window just make sure you set the 'Target:' list box to "_top"
-
Use your browser's 'Back' button to return to the tutorial -
Copyright
© 1997 by MicroVision Development, Inc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|


 You
can control the properties of a Set of Frame windows through this dialog window. A Set of windows is any group of Frame windows that exist within a Frame Parent window, including the initial browser window.
You
can control the properties of a Set of Frame windows through this dialog window. A Set of windows is any group of Frame windows that exist within a Frame Parent window, including the initial browser window. The
options available from the Frame Properties Dialog are:
The
options available from the Frame Properties Dialog are: